A domain név nem csak cím, hanem az első benyomás. Ha most építesz fogászati praxist, hotelt, éttermet vagy épp építőipari céget, az egyik legfontosabb döntésed az lesz, milyen nevet adsz a weboldaladnak. Nemcsak a márkád része lesz – keresőoptimalizálási...
8 weboldal design trend 2015-re
A marketing tölcsér végén mindig a jó weboldal áll, és itt dől el az is, hogy konvertál-e látogatód. Biztosan neked is tetszik saját honlapod, de vajon tényleg elég modern? Nézd meg az idei év trendjeit!

A website és a landing page megfelelő design-ja elengedhetetlen követelmény napjainkban, hiszen itt dől el, hogy lesz-e vásárló a látogatóból. Hiába az átfontolt marketing stratégia, ha a weboldal elavult, régi vagy nem felhasználóbarát!
Nagyon fontos lépést tartanoda legújabb trendekkel, ezzel biztosítva, hogy weboldalad mindig aktuális és releváns. Mindannyian láttunk már nagyon régi design-nal ellátott site-okat, szegényes megoldásokat és nem felhasználóbarát felületeket…De nézzük, mi az a 8 pont, amely domináns 2015-ben!
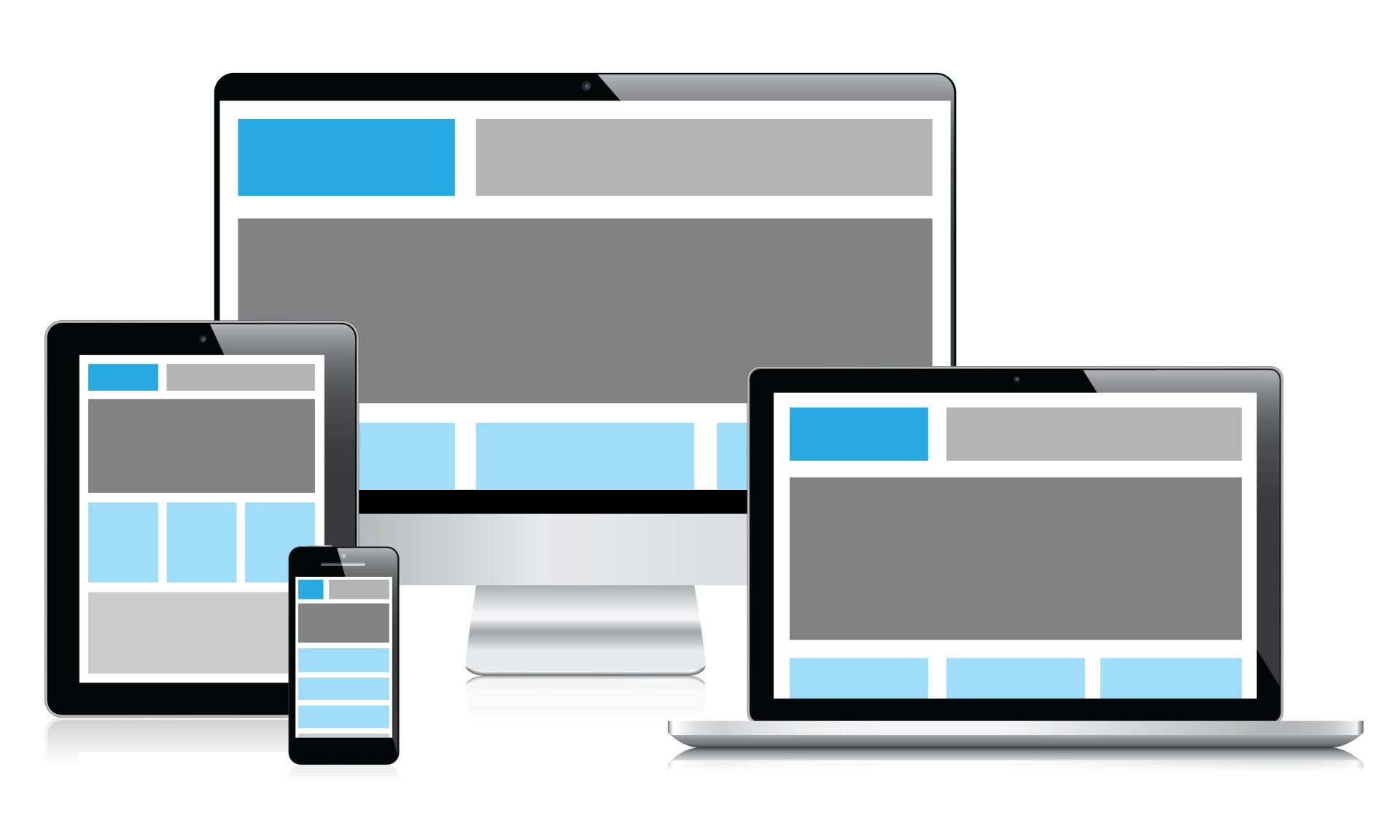
1. Reszponzív (responsive) design

Bár a responsive weboldal már nem hatalmas újdonság, mégis nagyon lényeges napjainkban, amikor az emberek egyre többet böngésznek az interneten mobil platformról. A felhasználók szeretik, ha minden felületről elérik weboldalunk, és ez összességében a minőségi mutatót is javítja.
De miért lesz a responsive design sokkal fontosabb 2015-ben, mint korábban volt? Már nem csak okostelefonokról, tabletekről, laptopról és PC-ről beszélünk, de megjelentek a piacon az okosórák is, amelyeken szintén megfelelő megjelenést kell biztosítani, és ezt csak a responsive felülettel tudod hiba nélkül megvalósítani!
Sőt mi több, a keresőoptimalizálás szempontjából sem elhanyagolható ez a design, hiszen 2015. április 21.-től a google bünteti a nem ilyen felülettel rendelkező oldalakat!
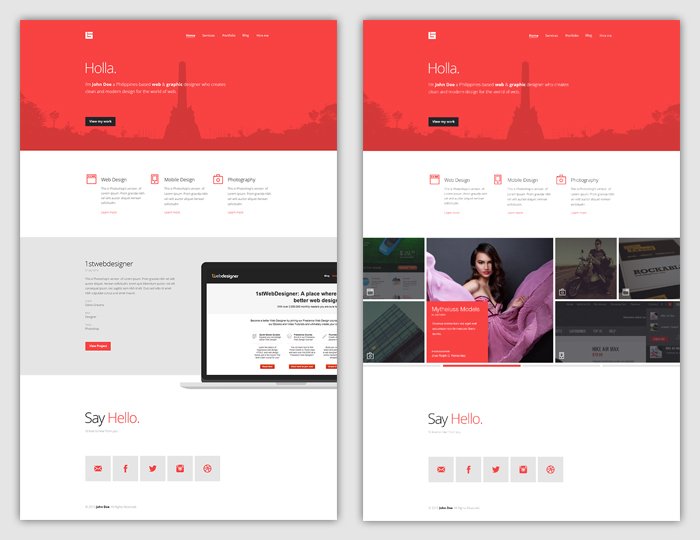
2. Flat design

A másik típus, ami egyre jobban terjed a weboldalak között a Flat design.
A legtöbb site mostanában az egyszerűség felé veszi az irányt. Ez nagyba fokozza a felhasználói élményt, főleg a tartalmak böngészése során, és így az oldalak jobban a tartalomra tudják fókuszálni a felhasználók figyelmét, hiszen nincs sok apró dolog, ami elvonja a figyelmüket. Nagyon szép, letisztult és modern hatású lehet a végeredmény egy jó tervezés során, ha a ezt választod.
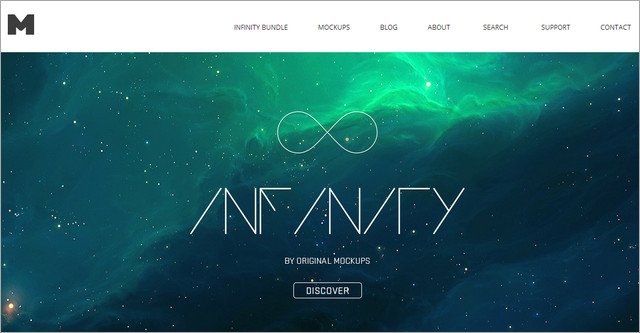
3. "Ghost" gombok

A ghost gombok nagy részben átlátszóak, és egy, a háttértől elütő színárnyalat emeli ki őket csupán a háttérből. Ez optikailag nagyon letisztult, átlátható, mégis a legjobb módja, hogy felhívjuk rá a felhasználó figyelmét.
Ráadásul, egy szépen megtervezett háttéren elhelyezett Ghost gombsorozat nagyon esztétikus is tud lenni! 2015-ben a nagyobb, jobb minőségű képek lesznek trendben köszönhetően a HD felbontású felületek terjedésének, amelyek szépen dolgoznak együtt a ghost gombokkal.
4. Tipográfia

Ahogy a fenti gomb-típusból is látszik, a vizuális megjelenés sokkal fontosabb lesz 2015-ben, mint valaha volt. Tiszta, egyszerű betűtípusok fognak dominálni, átlátható design-nal. Úgy tűnik, egyre több ingyenesen elérhető betűtípus csomag is rendelkezésünkre fog állni a fejlesztésekhez, amelyek nagyrészt mind ez alapján a trend alapján épülnek fel. Nincs több nehezen olvasható, cirádás betűtípus és írottat utánzó szövegek!
A betűtípusok szintén alkalmazkodni fognak nagyrészt a többi trendhez, így például hasonlóan a responsive nézethez, ezek is az oldal nagyságához alkalmazkodva fognak változni.
5. Kód automatizálás

Nem rég még nagyon fontos volt a vállalatok számára, hogy a programozó html-ben és css-ben is megállja a helyét, mostanra azonban úgy tűnik, ez kezd egy kicsit fellazulni.
Mostanra ugyanis rengeteg olyan tool áll a rendelkezésünkre, amely lehetővé teszi a programozóknak, hogy a munka nagy részét front-end kódokkal oldja meg. Bár ezek még nem tudnak úgy kódolni mint egy ember, a technikájuk szépen lassan fejlődik.
Ha kevés időd van és nagyon specifikus design elvárásaid, ezek az autmotizmusok és a tool-ok sokat segíthetnek majd.
6. Egyszerűbb kezdőlapok

Ha még nem vetted volna észre mi szólunk: a weboldalak egyre inkább a felhasználóbarát kezelőfelületre koncentrálnak. A túlzsúfolt, információval teli kezdőlapok már nem játszanak! Bár leggyakrabban a felhasználó a landing page-re érkezik, mégis nagyon fontos, hogy a site-od kezdőlapja megfogó, egyszerű, átlátható legyen.
Koncentrálj itt csupán a fő üzenetre, és semmi másra!
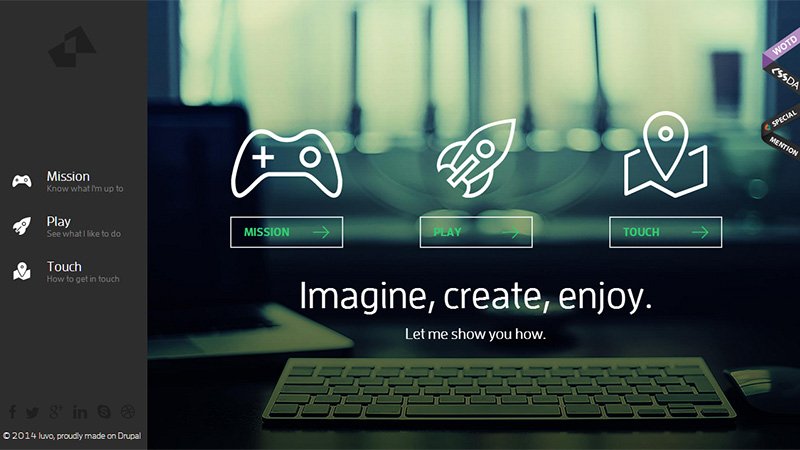
7. Interaktív navigáció

A legtöbb oldalnak jelenleg a tetején van egy navigációs sora menüpontokkal, de úgy tűnik ez sem sokáig lesz már így.
Az oldalak lassan bevezetik, hogy a navigációs gombok képekben, kreatívan vannak elhelyezve az oldalon. Ez a kreativitás és interaktivitás a felhasználót tovább az oldalon tartja, hiszen böngészni kezd a sok érdekes gomb között, amely végül is minden vállalatnak csak pozitív eredményt hoz majd.
8. Parallax görgőzés

Már most rengeteg változás észlelhető a görgőzésben az oldalakon, köszönhetően a mobilos platformok terjedésének.
A Parallax görgőzés egy olyan technika, ahol vizuális effektként a felső réteg legördül az alsóról görgetés során.
Az első lapon az objektumok nagyobbak és gyorsabbak mint a háttérben. Ezt először a videókban és a játékokban használták a tér érzékeltetésére, míg a web design-ban a modern hatás elérése végett kedveljük.
A legjobb taktikák a Web design-ban nem maradnak meg örökké. Nagyon fontos, hogy mindig fel legyünk készülve a változtatásra, ha esetleg elavulna weboldalunk, ezzel is megtartva modernitásunk és napra készségünk, hiszen honlapunk a marketing stratégia csúcspontja, a tölcsér vége!