Reszponzív webdesign : 2014. évi ismertető
Szerző: mprof
Frissítve: 2020. június 25.
Tanítványaim, Facebook követőink kérték, részletezzük ki, mi is az a reszponzív web design, mire jó, hogyan működik és melyek a trendek a honlapkészítés ezen területén. Lássuk hát, hasznos lesz!

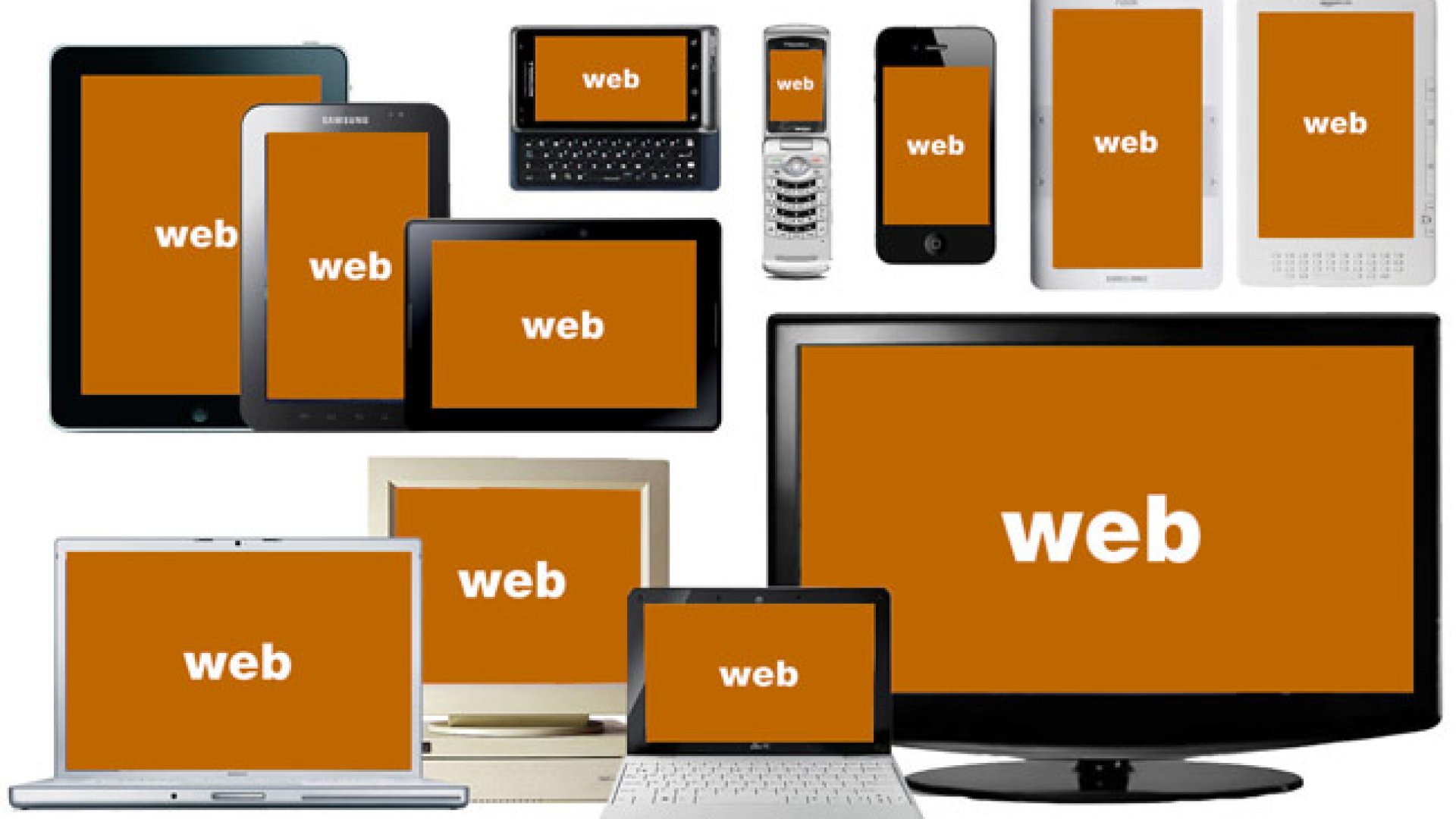
A reszponzív webdesign sokat változozott az elmúlt néhány évben. A reszponzív webdesign egy olyan technika, amely weboldalak használhatóságát mobiltelefonokra, táblagépekre és asztali gépekre egyaránt kiterjeszti. Nemrég az ilyen oldalak kizárólag laptopokon és asztali gépek képernyőjén voltak elérhetők. Ezzel nem is volt gond addig, amíg meg nem jelentek a piacon a netes kapacitással rendelkező okostelefonok és táblagépek. A kihívásra lehetséges megoldások ezreivel rukkoltak elő a fejlesztők, amelyek közül Ethan Marcotte 2010 májusában publikált, mára mérföldkőnek számító cikke bizonyult nyertesnek.
A reszponzív webdesign azóta sokat változott, és sokat fejlődött. Akár teljesen kezdők vagyunk, akár a legfrissebb hírekre vagyunk kíváncsiak a témában, ezzel az ismertetővel naprakésszé tehetjük tudásunkat.
Ha honlapkészítés előtt állsz, szükséged lesz szakmai segítségre, aki segít eligazodni a honlapkészítő cégek ajánlatai között, és segít megítélni szakmai színvonalukat. Ez az a befektetés, ami megéri, hiszen nagyon sok a kókler, és sokan drágán dolgoznak. Keress minket most, segítünk!
Kattints ide a kapcsolatfelvételhez!Mi is az a reszponzív webdesign?
A sok-sok változás dacára meglepő, hogy milyen sok minden maradt a régi. A reszponzív webdesign alapelvei, melyekről Ethan Marcotte itt írt , ma is ugyanolyan érvényesek.
Mint már a bevezetőben említettem, a reszponzív webdesign lehetővé teszi, hogy ugyanaz a kód a különböző fajta képernyőkön egyfomán jól működjön. Sok modern weboldal reszponzív, ami azt illeti, saját weboldalaink nagy része is ezek közé tartozik. Ha átméretezzük a böngészőnk ablakát, az oldal elemei le fogják követni a változást, próbáld ki például ezen a portálunkon, ide kattintva!
A netes hozzáféréssel rendelkező készülékek száma egyre nő, és minden nap újabb és újabb formai újítások jelennek meg a piacon, ezért lehetetlen egyedi képernyőre szabott megoldásokat találni. Ehelyett jobb, ha maga a weboldal idomul a különböző igényekhez. Az egyik kedvenc idézetem Bruce Lee-től ezt így foglalja össze:
“Ürítsd ki az elméd, légy alaktalan, megfoghatatlan – mint a víz. Amikor vizet töltesz egy pohárba, az pohárrá válik; amikor palackba töltöd, palackká lesz; amikor teáskannába, teáskanna. A víz vagy folyik vagy szétfeszít maga körül mindent. Barátom, legyél olyan, mint a víz.”
- Bruce Lee
A reszponzív webdesignban ez három fő alapelv ötvözeteként jelenik meg. Ezek a következők:
1. Folyékony hálók
2. Folyékony képek
3. Médiakeresés
Vizsgáljuk meg mindegyiket alaposabban.
Folyékony hálók
A weboldalakat a pixelek számával szoktuk meghatározni. Ez a nyomtatott sajtóból hozott örökség, ahol egy adott magazin vagy újság oldala mindig ugyanolyan méretű maradt. Akárhogyan is nézzük, ez nem azonos a weboldalak megjelenítési módjával. Ehelyett egy weboldal lehet nagy formátumú, mint például egy TV-ben, vagy egészen apró is, mint egy telefon (vagy akár egy okosóra). Ezért a reszponzív weboldalak relatív, nem fix (mint amilyenek a pixelek) egységekből épülnek fel.
Ha a pixeles tervezéshez szoktunk, létezik egy egyszerű matematikai formula, amivel százalékokra válthatunk. A formula a következő:
cél/kontextus=eredmény
Hogy egy példával is szemléltessem, vegyünk egy olyan weboldalt, amelynek alapprogramja (wrapper) 960 pixel széles, és az oldalt egy teljes képernyős böngésző beállításban nézzük, egy 1920 pixel széles képernyőn. Ebben az esetben a böngésző szélessége a kontextus és a wrapper a cél. Ahhoz, hogy a weboldal ugyanúgy jelenjen meg, el kell osztanunk a célt a kontextussal, hogy megkapjuk a megfelelő százalékértéket.
960px / 1920px = 50%
Nézzük meg, hogyan hat mindez a wrapperbe ágyazott függő elemekre. Ugyanaz az elv érvényesül itt is. Egy másik példa: vegyünk egy 960 px széles oldalt, melyben két oszlopba rendeződik a
tartalom. A bal oldali egy 300 px széles oldalsáv, a jobb oldali, 640pixeles és a fő tartalomnak ad otthont. A kettő között egy 20pixeles margó van. Az oldal a következőképpen jelenne meg:
Ha ezt a képletet alkalmazzuk, az oldal paramáterei a következő értékekben lesznek megadva:
- Oldalsáv: 300px / 960px = 31.25%
- Fő kontextus: 640px / 960px = 66.66667%
- Margó: 20px / 960px = 2.08334%
Ezeket a százalékértékeket ezután egyszerűen megadhatjuk a CSS-ben szélesség, margó, és térköz értékekként. A következőt CodePen-ben írtam, így fog megjelenni CSS-ben és
html-ben.
Folyékony képek
A reszponzív képek megjelenítésében sok előrelépés történt (amint később erről bővebben is szó esik), de az elv lényege változatlanul az, hogy a képek a folyékony háló változását lekövetve maguk is zsugoríthatók legyenek. Ez egyetlen
css kóddal megoldható:
Ez utasítja a böngészőt, hogy a képek soha ne lépjék át a hozzájuk rendelt pixelek határait, ami biztosítja, hogy a képek sohasem fognak torzulni vagy szétesni. Ha viszont a képek egy olyan elembe vannak beágyazva, amelyik kisebb, mint a megadott pixel értékek, a képek kisebb méretben fognak megjelenni. Például ha egy 600 px széles képet beágyazunk egy olyan elembe, ami csak 600 px széles, a kép maga is éppen ekkorára fog zsugorodni. A magasság értéke ehhez fog igazodni, hogy a kép megőrizze eredeti arányait.
Médiakeresés
Ha visszatérünk a két oszlopos weboldalas példánkhoz, és mobiltelefon méretűre próbáljuk zsugorítani, nagy kihívással fogjuk magunkat szemben találni. Az okostelefonokat általában portré üzemmódban használjuk, ami annyi tesz, hogy a képernyő magasabb, mint amilyen széles. Ez jól jön az olyan oldalak esetében, ahol a tartalmak függőlegesen követik egymást, de kevésbé alkalmas a széltében elrendezett, sok oszlopot tartalmazó szájtok megtekintésére. Ezen segít a médiakeresés. Ez a
css technológia a hagyományos böngészőkben már sok éve jelen van, és mára a reszponzív webdesign egyik sarokkövévé vált. A médiakeresés csak bizonyos feltételek teljesülése esetén engedélyezi a CSS alkalmazását. Például írhatnánk egy olyan médiakeresési beállítást, hogy csak akkor engedélyezze a CSS működését, ha a böngésző szélessége elér egy meghatározott minimumot. Tehát, ha egy oldal túl kicsi vagy nagy, bevethetjük a médiakeresést, hogy felmérje az oldal szélességét, ami után CSS képes valamelyest átrendezni az oldal tartalmait. Ha ismét visszatérünk a két oszlopos weboldalas példánkhoz, képzeljük el, hogy az oldalsávot fel szeretnénk költöztetni az oldal tetejére, amikor okostelefon méretű kijelzőn nézzük őket. Valójában praktikusabb a kisebb képernyőkre szabott stílust venni alapul, amin később CSS-sel módosíthatunk, amikor nagyobb a kijelzőkre tervezünk (ezt mobil-első megközelítésnek nevezzük, erről mindjárt bővebben is szólunk). Az a médiakeresés, ami ezt elvégzi, ehhez hasonló lenne:
@media screen and (min-width: 600px) { /* ...desktop styles here... */ }
Következzen most a fenti CodePen beágyazás egy módosított változata, hogy láthassuk, miként jelenik ez meg kontextusban. Ne felejtsük el, hogy ha csak nem zsugorítjuk össze a böngészőnk ablakát (vagy használunk mobiltelefont), az eredmény azonos lesz az előző példában szereplővel.
Egy bizonyos ponton túl minden folyékony háló elkezd szétesni, ami az összképen is meglátszik. Például, ha egy olyan mobilra szabott képet, ami eredetileg a böngésző teljes szélességét betölti, kinagyítunk asztali gép méretűre, a rendelkezésünkre álló kapacitás nem a legjobban kerül hasznosításra. Azt a pontot, amin túl egy adott kép elrendezése (layout) már nem mutat jól, breakpointnak nevezzük. A reszponzív oldalak ezeket a pontokat médiakeresések sorozataival találják meg.
A reszponzív honlaptervezés lépéssorrendje: Mobil-először
Már a reszponzív webdesign forradalma előtt egyre népszerűbb lett az ún. “mobil-először” megközelítés. Ez annyit tesz, hogy az okostelefonok kijelzőmére szabták először a megjelenítendő tartalmakat, majd innen haladtak felfelé a tabletek, laptopok, asztali gépek, stb. irányába. A mára már híressé vált, Luke Wroblewski tollából származó, posztban erre számos indokot olvashatunk:
- A mobilos böngészők egyre szaporodnak, és valószínű, hogy le fogják hagyni az asztali alkalmazásokat (ha már meg nem tették)
- A mobilok kisebb mérete rákényszeríti a tervezőket, hogy a lényegre figyeljenek, mert itt nincs hely oldalsávoknak, hirdetéseknek, közösségi oldalak gombjainak, és más lényegtelen elemeknek.
- A mobilok több funkcióval bírnak, mint az asztali gépek, mint pl. az érintőképernyő, GPS, sebességmérő, és sok más
Ha egy reszponzív oldal mobilos változatát készítjük el először, mindkét oldalon sokat nyerhetünk. Amint az előző példából is kitűnt, körülményes lehet egy sok oszlopos elrendezést egy kis kijelzőre összezsúfolni. Sokkal szerencsésebb, ha a kis méretet vesszük alapul, amit később a nagyobb kijelzőkön kedvünkre cifrázhatunk. Ennek a munkamódnak még egy előnye, hogy a tervező a nagyobb képernyőkre szabott képet is átgondoltabban
hozza létre.
Reszponzív front end keretrendszerek
Hacsak nem egy egészen egyszerű egyoldalas weboldalt tervezünk, majdnem mindig megéri azzal kezdeni, hogy találunk egy front end keretrendszert, akkor is, ha csak a prototípusok írásához fogjuk használni. Ezekbe a keretrendszerekbe beépített reszponzív hálók nagyon robosztusak és jól kigondoltak, amivel jelentősen megkönnyíthetik munkánkat.
Az olyan front end keretrendszerek, mint a Foundation és a Bootstrap már nem újdonságok, de nemrég reszponzív keretrendszerekké váltak. Avagy, már a kezdetektől ilyen típusú hálózatokkal dolgoznak. Ez nagy előrelépés, mert emiatt a legtöbb esetben nem kell külön folyékony hálóra átkalkulálnunk az értékeket. Ehelyett, a reszponzív hálók, melyek eredendően a részei a front end keretrendszernek, már rögtön működni fognak. Természetesen itt is igaz az az elv, ami minden más keretrendszernél: az egyedi mindig jobb! Ha tehetjük egyedi forráskódú rendszereket készíttessünk honlapkészítő céggel!
Reszponzív képek
A sokféle képi felbontási lehetőségen túl, a web tervezők már a változó pixel sűrűség kihívásával is szembesülnek. A mobilok, tabletek, laptopok, és még az asztali gépek is 2-3 szoros pixelsűrűséggel rendelkeznek. Én úgy gondolom, hogy a magas DPI-s kijelzőkhöz a legjobb az SVG first megközelítés. Más szóval: bárhol, ahol a részletek kevésbé fontosak ( nagyobb képek illusztrációk kivételével majdnem minden), használjunk SVG-t, mert bármilyen felbontásban működik és a fájlok rendszerint
sem túl nagyok.
Ha fotókról vagy JPEG képekről van szó (ahogyan általában), rendszerint megtehetjük, hogy az őket tartalmazó “parent” fájl méretének duplájára növeljük őket. Tehát pl. ha a parent 400 pixel széles, a benne lévő képnek 800 pixelesnek kell lennie. Ugyanez vonatkozik a háttérképekre is, amikor a háttérkép mérete 50%-ra vagy ennél alacsonyabbra van szabva.
Viszont, ha robosztusabb megoldást keresünk, érdemes körülnézni az újabb reszponzív kép megoldások között. A Responsive Images Community Group egy olyan felhasználói oldali megoldáson dolgozik, ami magában foglalja mind a képi elemet, mind a elem srcset tulajdonságait. Bár a böngészőket még nem támogatja, tartalmaz egy
javascript polyfillt, amivel az alkalmazás már most használható.
Megint egy másik megoldás a ZURB Interchange, amely a Javascript és
html adat attribútumait ötvözi. Ez egyébként a korábban említett Foundation keretrendszernek is egyik jellemzője.